ChromebookでAngular開発環境を作るための手順です。
ターミナルについては ↓ を参考に起動してください。
Linuxパッケージを最新化する
Linuxパッケージの状態を最新の状態にします。
Debian/Ubuntuの場合
sudo apt update # パッケージ情報を最新化
sudo apt upgrade # インストール済みのパッケージを最新化Fedora/CentOSの場合
sudo dnf update # パッケージ情報を最新化環境によると思いますが、私の環境ではLinuxパッケージを最新化をせずに 以降の手順を行ったところ、途中でNodeとnpmのインストール際にエラーが発生しました。
Nodeとnpmをインストールする
Javascriptの実行環境をインストールするために Node.js を、Node.js プラットフォーム向けのパッケージ管理するために npm をインストールします。
sudo apt install nodejs npmnpm グローバルパッケージをインストール場所を変更する
私の環境ではAngularをインストールした際、/user/local/lib 配下にパッケージをインストールしようとして権限エラーが発生しました。書き込み権限を付与して再インストールを試みましたが、別のエラーが発生したため、インストール場所を変更しました。
環境によると思いますので、まずAngularをインストールを実行し、エラーにならないようならば、この手順は不要かと思います。
ホームディレクトリ配下にグローバルインストール先のディレクトリを作成します。
mkdir ~/.npm-globalグローバルインストール先を作成したディレクトに設定します。
npm config set prefix '~/.npm-global'Angularをインストールする
Angularをインストールします。
npm install -g @angular/cliAngularがインストールされたことを確認する
Angularがインストールされたかどうか確認するために、Angularのバージョンを確認します。
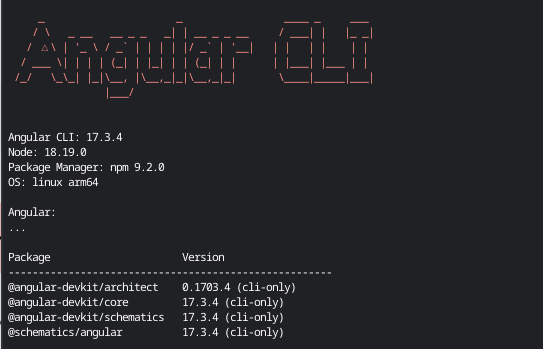
ng version
インストールされていたならば、上記のような情報が表示されます。
Angularのインストールは完了です!
コマンドないよ、というエラーメッセージが表示されたならば、パスが通ってないのでパスを通します。
Angularがインストールされた場所を特定します。
npmグローバルパッケージを変更した場合は、その場所にAngularはインストールされています。
npm list -g --depth=0環境変数PATHにパスを設定し、変更を反映します。
export PATH="$PATH:/usr/local/bin" # 例: Angular CLI の実行パスを追加
source ~/.bashrc # または source ~/.bash_profileパスを通したならば、再度Angularのバージョンを確認します。





コメント