前回、フロントエンド フレームワークのトレンドを振り返りました。
Webアプリケーション開発に必要なフロントエンドを勉強しようと思い、トレンドを振り返りました。
振り返りましたが、どのフレームワークを採用したよいのか、迷います。
今度は Google Trend で状況などを確認します。
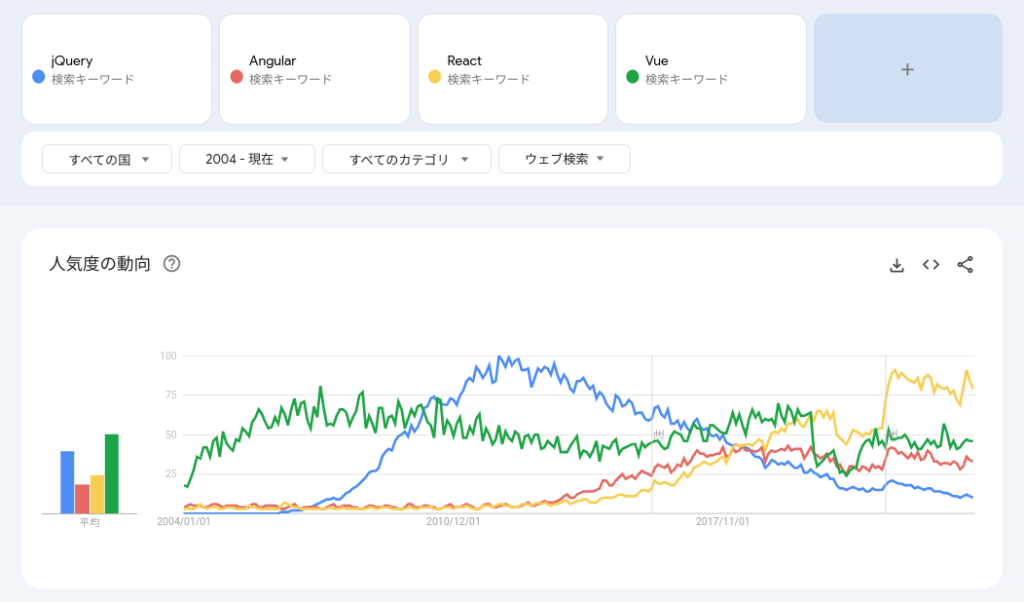
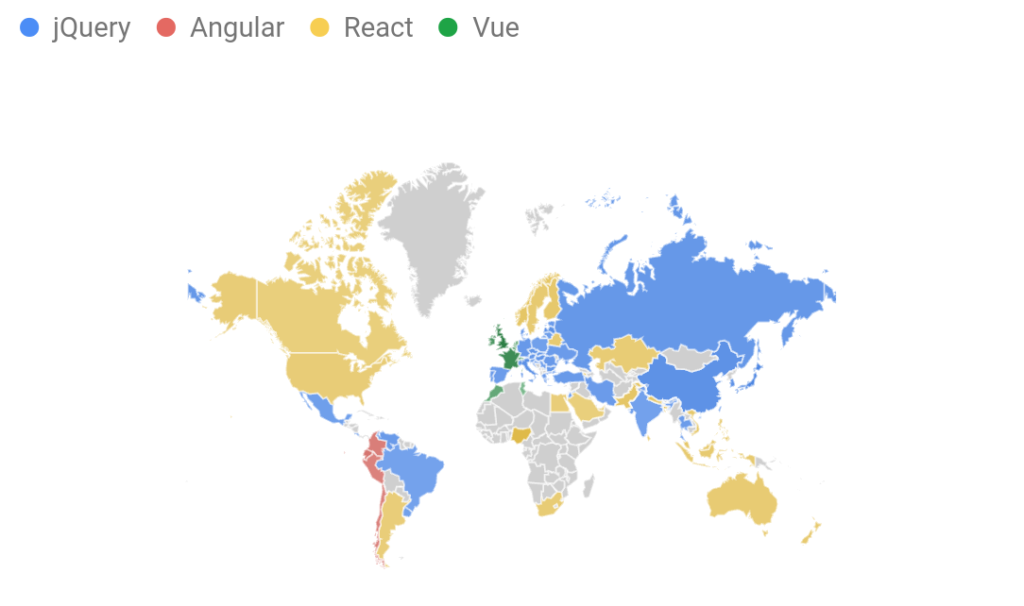
2004年以降


jQuery → Angular → React → Vue となっていて、トレンド通りとなっているようです。
現時点では、Reactの勢いが優勢のように感じます。React の方が Vue よりも長い間使用されているため、その分検索する人も多い、ということも考えられます。
(Vueは 2014年以降なのですが、2004年から計測されていて何がググられていたのでしょうか…)
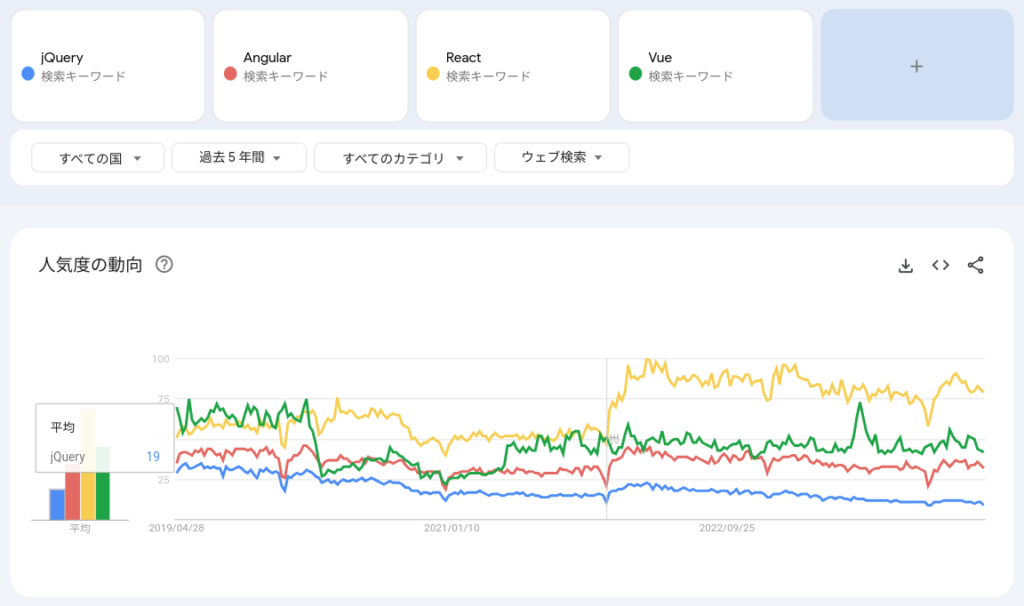
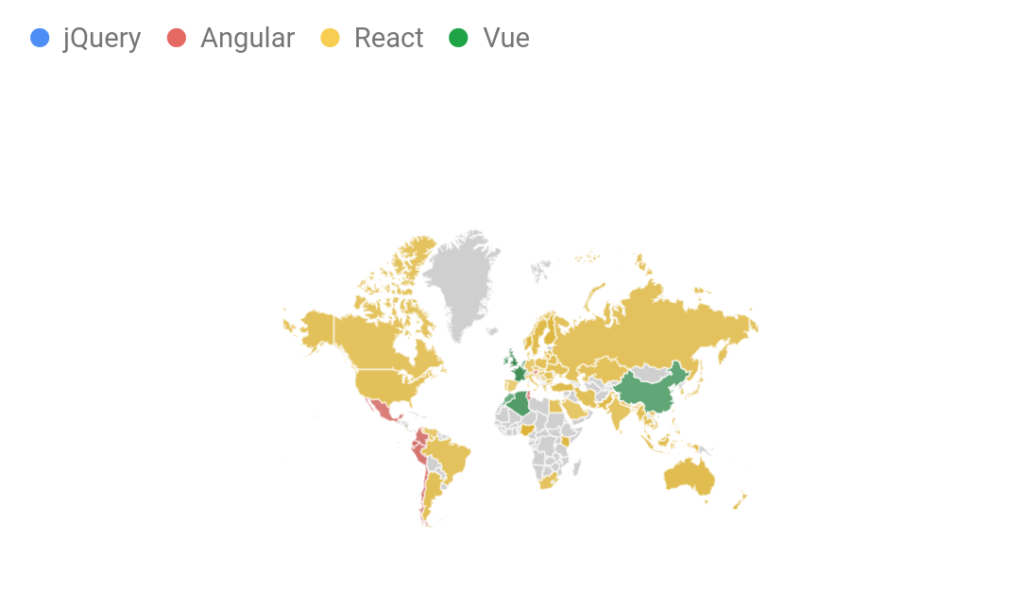
2019年4月以降


現在はReactが優勢のように感じます。
全体的に React > Vue > Angular ですが、アメリカでは Reace > Vue ≒ Angular 、ヨーロッパでは React >> Vue ≒ Angular のようです。
数年先のトレンドを勉強したいところですが、どうなるかは予想できないです。専門家の人は、どのように予想してるのでしょうか...
Angular、React や Vue に拘らず、他に使いやすそうなフレームワークがあるならば、そちらを試すことも考えたほうが良さそうに思えます。





コメント